6月6日、AppleはWWDC22の基調講演(Keynote)にて、iPhone, iPad, Apple Watch, Mac, CarPlay などの次世代のプラットフォームと、MacとiPadの次世代チップであるM2チップを発表しました。[1]WWDC22: World Wide Developers Conference 2022、開発者のための世界的会議
しかし、WWDCは基調講演だけではありません。WWDC の基調講演ではApple 製品を使う一般ユーザーが使うことになる新しいプラットフォームや新技術の紹介しますが、開発者が使うことになる新しいプラットフォームをまとめて紹介する“Platforms State of the Union” という講演もあります。
そもそもState of the Union とは、アメリカの大統領が予算や経済、ニュースやこれから議論すべき議題などの「国の現状(State of the Union)」を報告する演説のことです。つまりPlatforms State of Union とは、Appleが新しい“開発者向けの“ プラットフォームに関しての現状やこれからどういう機能が追加されるのかを共有する場なのです。
今回のPlatforms State of the Union は、主に「Vision for Platform(開発者用プラットフォームの未来像)」「System Experience(Apple のプラットフォームのシステム体験)」「New APIs(新しいAPI)」について話されました。この記事ではそれぞれの話題の概要と、動画の中で出てきた英単語の紹介をします。
Vision for Platform – 開発者用プラットフォームの未来像
開発者用プラットフォームとは、プログラミング言語(programming languages)、フレームワーク(frameworks)[2]アプリを作るために必要な複雑なプログラムを、簡単なプログラムで書けるようにするもの、開発ツール(tools)の3つの総称で、今回はSwift, SwiftUI, Xcode Previewについての説明でした。[3]古いアプリはプログラミング言語がObjective-C、フレームワークがAppKit やUIKit、開発ツールがInterface Builder … Continue reading
Swift
Swift についてのアップデートを簡単にまとめると以下のようになります。
- Concurrency 並行性
- watchOS, tvOSを含む、3年以内にリリースされた全てのOSでSwiftの並行性の機能が使えるようになる
- Async algorithms 非同期アルゴリズム
- Distributed actor 分散アクター
- Regular Expression 正規表現
- Regex 型
- 正規表現ビルダー Regex Builders
- Generics ジェネリクス
- someキーワード
- anyキーワード
- Package Manager
- 他の人が書いて公表しているPackage Plugins (Xcodeのプラグイン)を簡単に導入できるようになった
- SwiftLint やSwiftFormat などでチームのスタイルガイドを合わせることもできる
- Dynamic linker 動的リンカー の改良による、Swift で書かれたアプリの起動時間の劇的な向上
その他にも、Swift on Server(サーバー上でのSwift)やC++ Interoperability(C++との相互運用性)などの議論も進んでいるようです。
Async algorithm
非同期アルゴリズムとはその名の通り非同期処理をするアルゴリズムで、これまで自分で書くしかなかったコードを1行で呼び出せるようになります。
例えば、これまで2つのシーケンス(sequence)をまとめるときにはzip関数が使われていましたが、そのzip が非同期アルゴリズムとなりawaitキーワードを付け加えることで非同期シーケンス(async sequence)をまとめることができるようになりました。さらに非同期アルゴリズムはネットワークエラーなどの例外にもtry/catch構文で対応できます。
try {
for try await (number, letter) in zip(numbers, letters) {
print(number, letter)
}
} catch {
// handle network error
}
他にも、新たに時間を表す型が追加されたことによって時間に基づいたアルゴリズムも追加されました。
Distributed actor
アクターモデルを簡単に説明すると、「それぞれのローカルメモリを持ち計算を行うアクターが複数あり、他のアクターと通信を行いながら並行的に処理を行うモデル」のことです。イメージがわかない方は「コンピュータは多重人格で、それぞれの人格がお互いに話しながら計算する感じ」と考えてみてください。
そんなアクターにdistributedキーワードを追加することによって、今までは同じパソコン内で会話していたものが複数のプロセスやデバイス間で通信が行えるようにしたものが分散アクターです。通信相手は違うMac 同士のプロセスでも、異なるデバイス間のピアツーピア(peer to peer)[4]デバイス間でサーバーを通さずに通信する方法でも、Swift が動いているサーバー相手でもいいとのことです。
イマジナリーフレンドがいつの間にか見えるようになった感じでしょうか?(違う)
Regex
ついにSwift でも正規表現がサポートされるようになりました。
let transaction = "DEBIT 03/05/2022 Doug's Dugout Dogs $33.27"
let fragments = transaction.split(separator: /\s{2,}\t/)
// ["DEBIT", "03/05/2022", "Doug's Dugout Dogs", "$33.27"]
let normalized = transaction.replacing(/\s{2,}\t/, with: "t")
// DEBIT»03/05/2022»Doug's Dugout Dogs»$33.27
正規表現リテラル(regular expression literal)は/で囲みます。上記の/\s{2,}\t/は「ホワイトスペース[5]空白、タブ、改行が2個以上ある場所もしくは1つのタブ」という意味です。
正規表現ビルダーは、複雑な文字列を正規表現で認識できるように正規表現リテラルを作ってくれます。
some, any
Arrayなどの汎用型は後から型が決められるがために、関数の引数として使うには大量のコードを書く必要がありました。
func playSongs<Playlist>(in playlist: Playlist) where Playlist: Collection, Playlist.Element == Song
しかし、全く同じ意味をsomeキーワードを付け加えることでとても短く記載できます。さらに、anyキーワードを付け加えると、Set型でもArray型でもどのようなCollection型を格納できる変数を定義できます。
func playSongs(in playlist: some Collection<Song>)
struct MusicLibrary {
var playlists: [any Collection<Song>]
func playAll() {
for playlist in playlists {
playSongs(in: playlist)
}
}
}
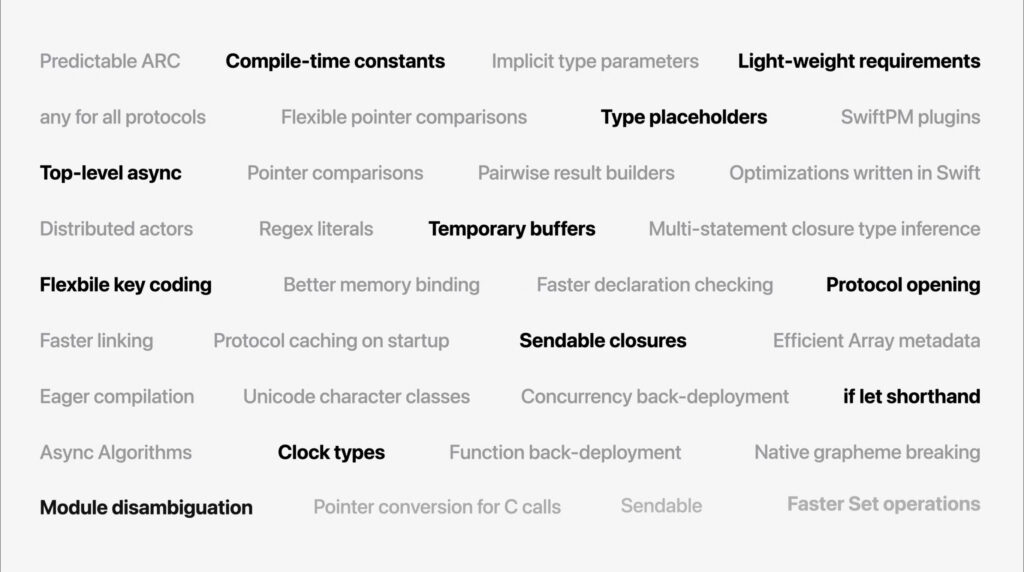
他にも、以下のような改善がされているそうです(詳しくは説明されませんでした)。個人的には以前から噂されていたif letshorthandが嬉しいです。

SwiftUI
今回の変更のテーマは”make it easier to adopt SwiftUI (SwiftUI を採用する負担の軽減)”と”enhance power and flexibility (パワーと柔軟性の強化)” らしいです。
- Navigation ナビゲーション
- 新たなナビゲーションAPI、
NavigationSplitView,NavigationStackの導入 - プログラムによる選択範囲の保存や復元の簡易化
- 新たなナビゲーションAPI、
- Layout レイアウト
- Grid API
- Custom Layout API
- Flow layout 垂直にView が並ぶレイアウト
- Radio layout 円上にView が並ぶレイアウト
- ViewThatFits
- 使えるスペースに応じて表示する方法を変える
- Half Sheet ハーフシート
- Share Sheet 共有シート
- SwiftCharts
- SwiftUI でグラフを書くためのフレームワーク
- UIKit アプリケーションのコレクションビューへSwiftUIで定義したカスタムセルの追加
- UIHostingConfiguration
- MenuBarExtra
Half Sheet
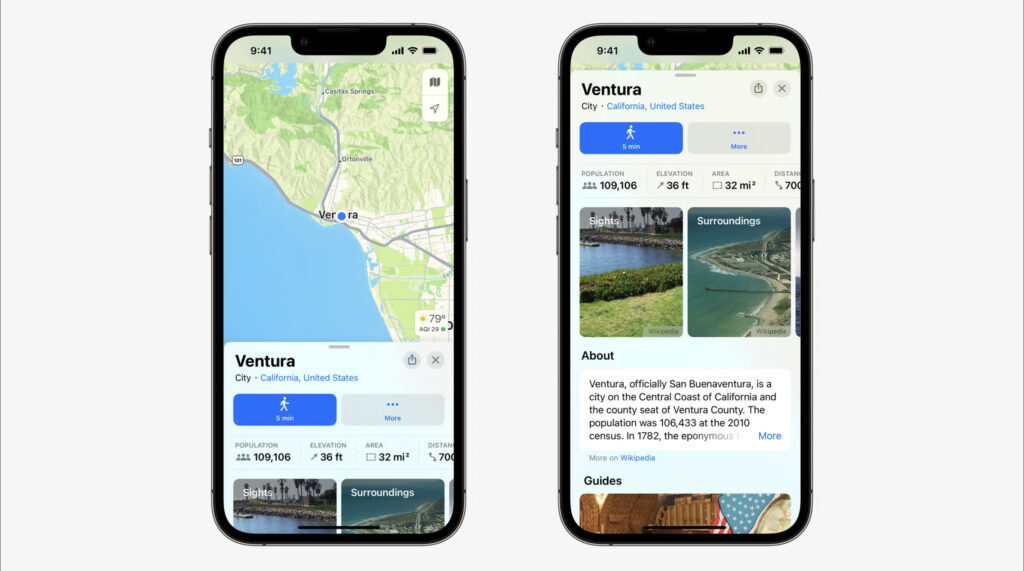
メイン画面の上にスライドして表示できる画面をSwiftUI ではシート Sheet と呼んでいます。以前までのシートは下の画像の右の画面のように高さが決まっていましたが、ハーフシートによりサイズを調整できるシートがプラグインなしで使えるようになりました。

UIHostingConfiguration
UIKit のコレクションビューのセルをSwiftUI でかけるようになりました。
cell.contentConfiguration = UIHostingConfiguration {
VStack(alignment: .leading) {
Text(song.title)
Text(song.artist.name)
.font(.caption)
.foregroundStyle(.secondary)
}
}
このようにSwiftUI で書かれたセルビューはUICollectionViewのその他の全ての機能(スワイプやセルの背景など)に対応するとのことでした。
SwiftCharts
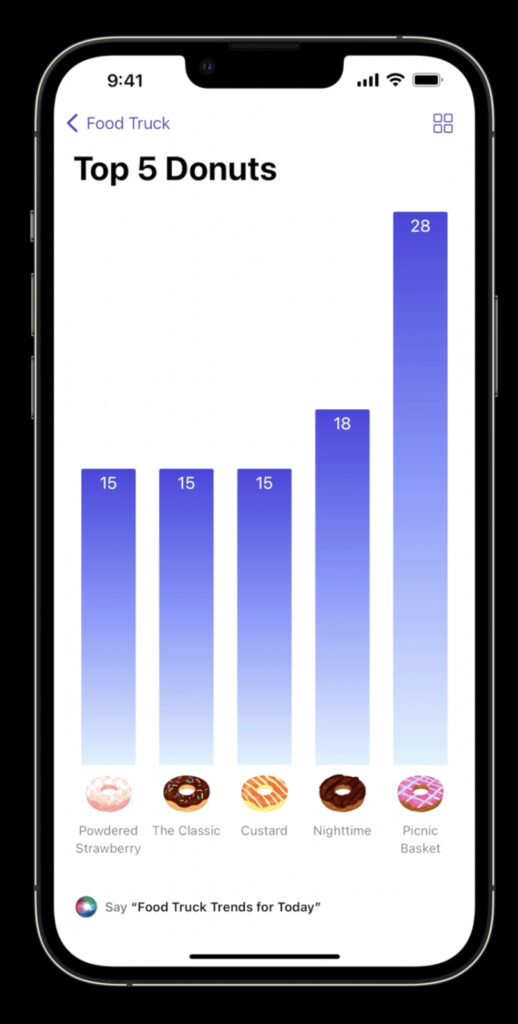
名前の通り、SwiftUI がグラフ(chart)に対応しました。
おそらくこれが一番大きなアップデートだと感じる人もいると思います。私が5年前にiOS アプリを作るときはわざわざパッケージをネットから探してきてプロジェクトに追加していました。それでも使い勝手が悪くて英語のドキュメントを何回も読む羽目になりました。
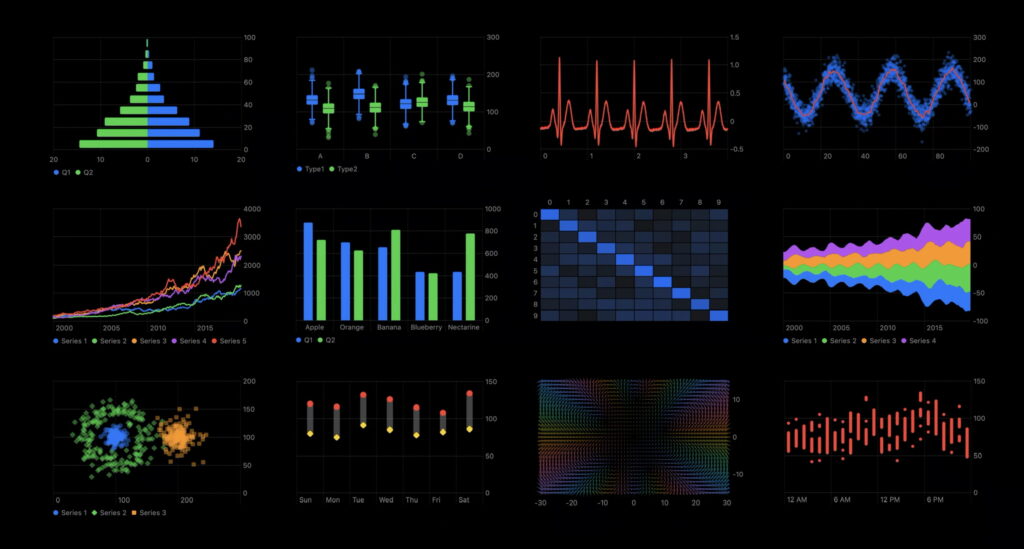
SwiftCharts は基本的な以下のようなグラフのほか、たくさんのグラフ・チャートに対応しています。
- 折れ線グラフ Line chart
- 棒グラフ Bar chart
- ヒートマップ Heat map
- ストリームグラフ Stream graph

Chart(data) { element in
// Bar chart
BarMark(
x: .value(u0022Productu0022, element.product),
y: .value(u0022Salesu0022, element.sales)
)
.symbol(
by: .value(u0022Productu0022, element.totalPrice)
)
.annotation(position: .top) {
element.totalPriceView
}
}
SwiftUI で書くことができるので、グラフのアニメーションやVoiceOver などのアクセシビリティ機能にも対応できます。
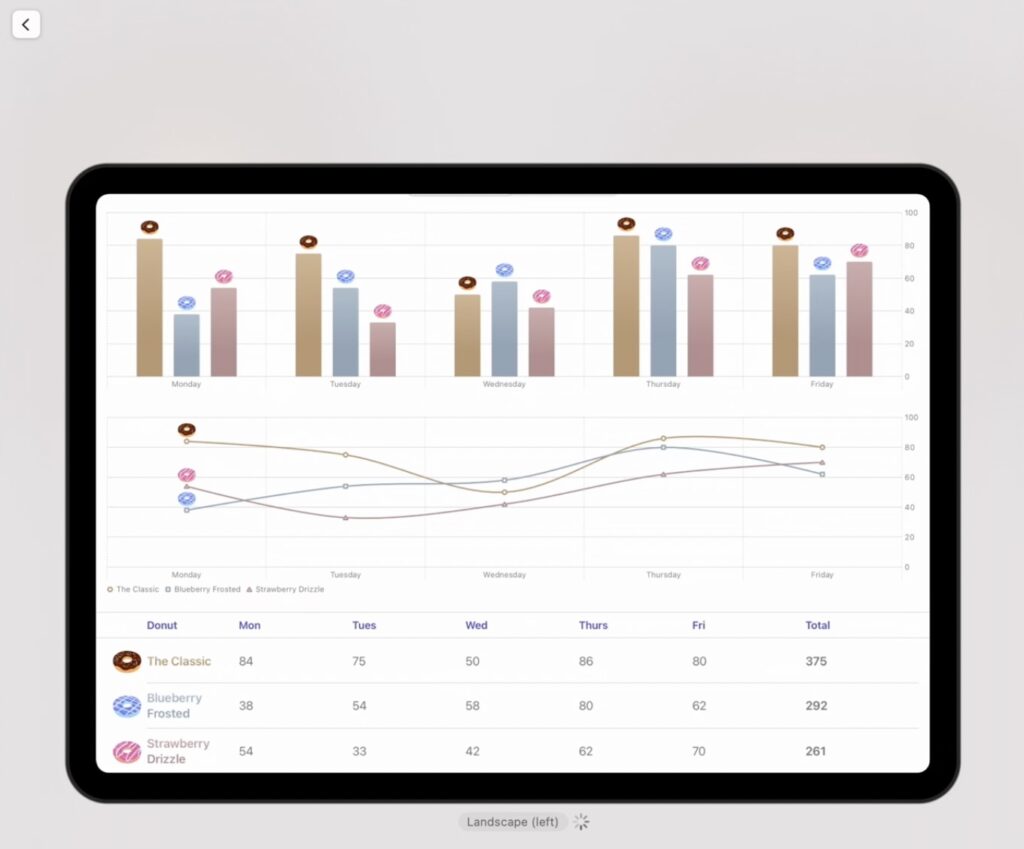
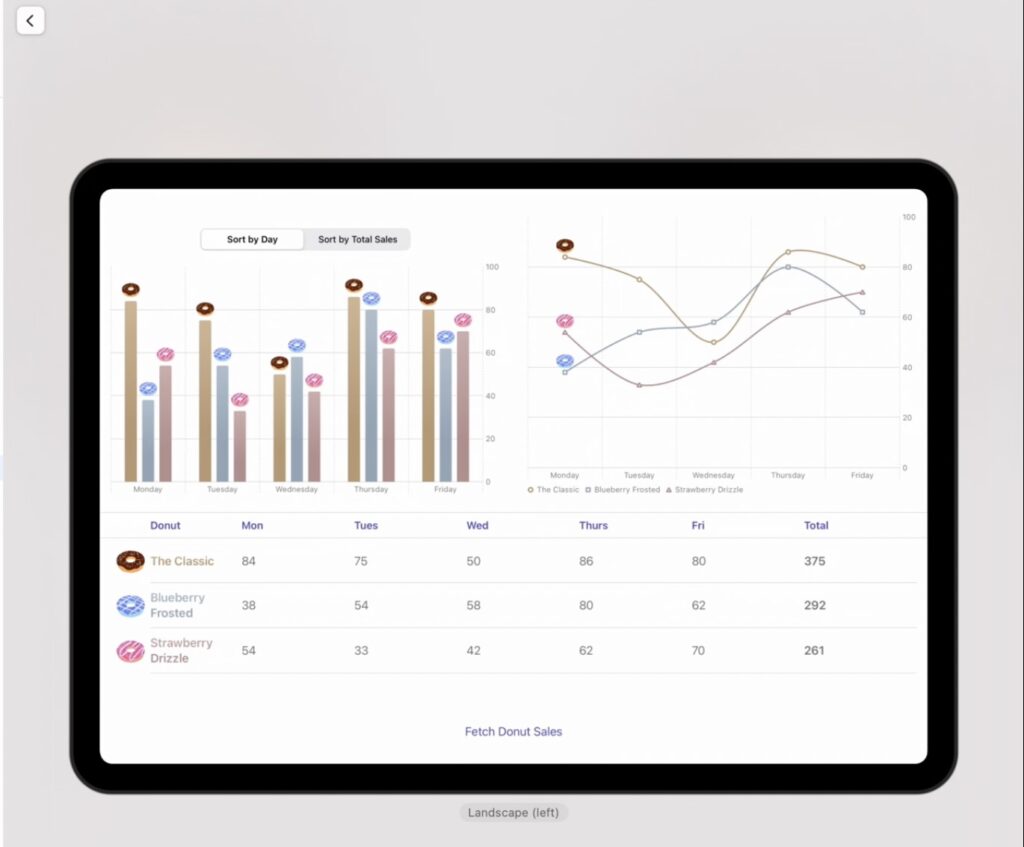
ViewThatFits
空いているスペースによって表示方法を切り替えてくれるのがViewThatFits(大きさが合うビュー)です。
VStack {
DonutBarChart(salesData: salesData)
DonutLineChart(salesData: salesData)
}

ViewThatFits {
VStack {
DonutBarChart(salesData: salesData)
DonutLineChart(salesData: salesData)
}
HStack {
DonutBarChart(salesData: salesData)
DonutLineChart(salesData: salesData)
}
}

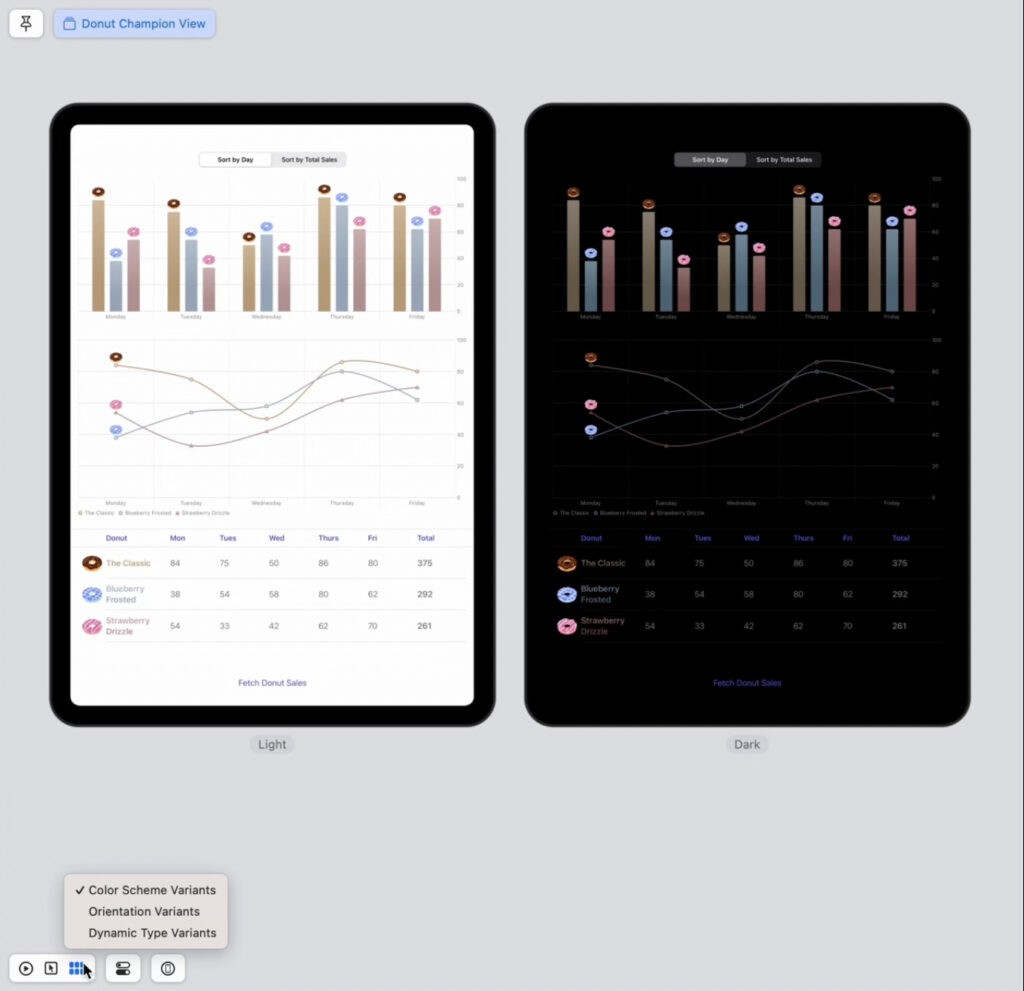
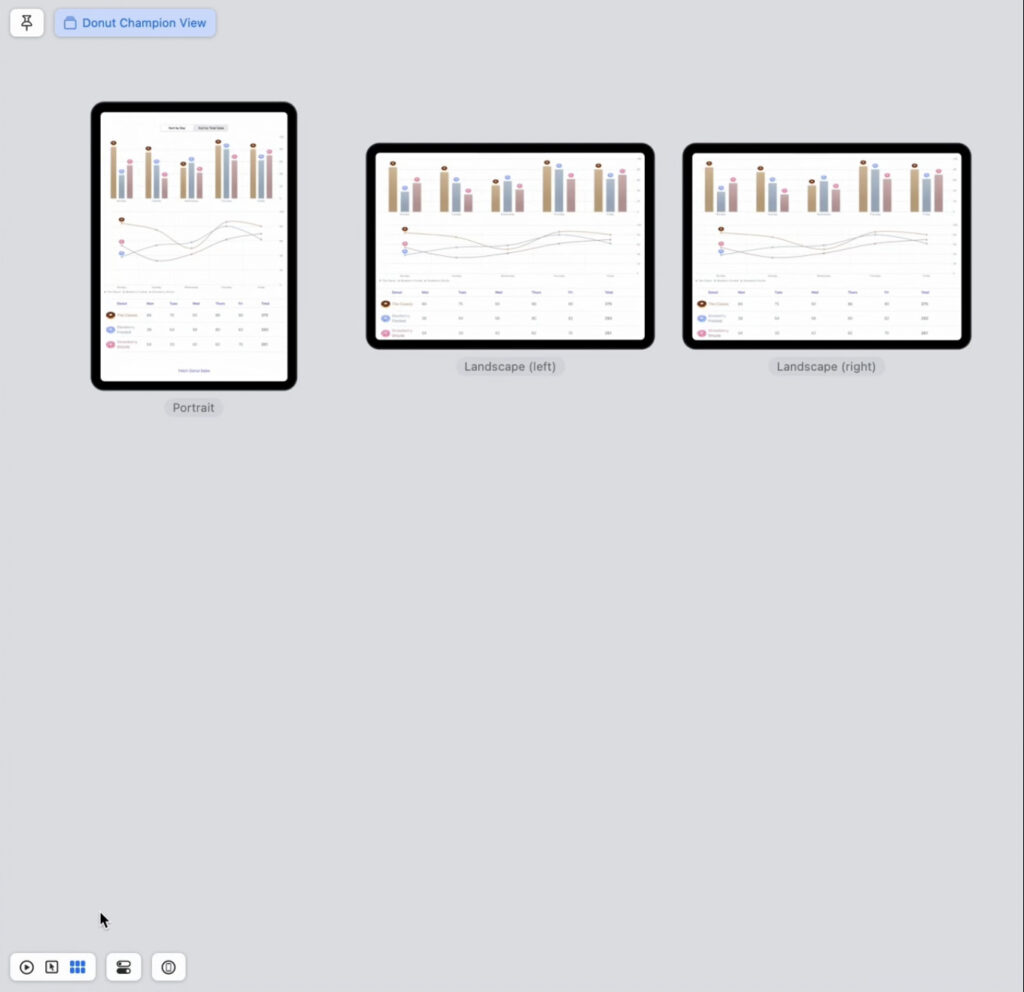
Xcode
新しくなったXcode のプレビューエリアは、ライトモードとダークモードの切り替えや、デバイスの向き(縦向き Portarit か横向き Landscape か)をコードを書かずに変更できます。


System Experiences – システム体験
アプリを作ろうと思ったとき、普通はコーディングをするよりも先にユーザー体験(User experience)[6]そのアプリがどのような悩みをどれほど簡単に解決できるか、どれほど楽しくそのアプリを使ってもらえるかの体験を構想します。
しかし、Apple はそのような1つのデバイス、1つのアプリケーションに縛られているユーザー体験を「Appleデバイスの”システム”体験」なるものに昇華する方法を開発してきました。例えば「カスタムキーボードの統合」「共有シートの統合」などです。
そしてお気づきの方もいると思いますが、iOS16 からApple Watch に使われていたComplication がiPhone のLock Screen でWidget として使えるようになったのは「Apple デバイスのシステム体験」を実現するためです。
そのComplication/Widget の開発方法について、開発者にとっては嬉しいニュースがありました。
WidgetKit
これまで、Apple Watch のComplication を作るには ClockKit(接頭辞はCLK)を使う必要がありました。しかし、これからはWidgetKit を使うことでApple Watch のComplication もiPhone のLock Screen のWidget も同じコードで作れるようになります。
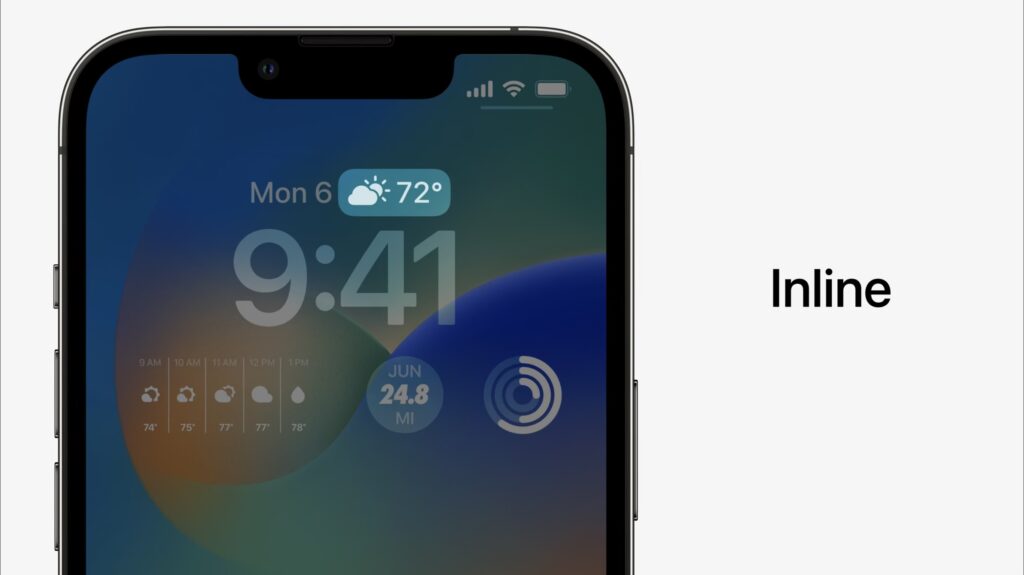
Complication にはCircular, Rectangular, Inline という3つのタイプがあります。



これらの3つのタイプはwidgetFamily環境変数のメンバー変数となっています(.accessoryCircular, .accessoryRectangular, .accessoryInline)。因みに、widgetFamily には他にも.systemSmallや.systemMediumなどのiPhone のホーム画面で使えるWidget のためのメンバー変数もあります。
struct MyWidget: Widget {
static var supportedFamilies: [WidgetFamily] {
var families: [WidgetFamily] = []
#if os(iOS)
// iPhoneホーム画面用
families += [.systemSmall]
#endif
// iPhone & Apple Watch用
families += [.accessoryCircular]
families += [.accessoryRectangular]
families += [.accessoryInline]
}
}
struct MyWidgetView: View {
var entry: MyWidget.Entry
@Environment(.widgetFamily) private var family
var body: some View {
switch family {
#if os(iOS)
case .systemSmall:
...
#endif
case .accessoryCircular:
...
case .accessoryRectangular:
...
case .accessoryInline:
...
default:
...
}
}
また、Lock Screen の新しい機能として追加されたLive Activities もWidgetKit で作成することができるようになるとのことです。
App Intents
開発者側がある定型文とそれに結びついた動作(アプリケーションショートカット)をあらかじめ用意することで、ユーザーが手作業でショートカットを作る必要がなくなります。そのアプリケーションショートカットを作るために必要なのがAppIntents フレームワークです。
例えば「(アプリ名)、最近のニュースは?」という定型文に対応したView を返すアプリケーションショートカットを作るとしましょう。必要なのはAppIntentプロトコルに準拠した構造体と、AppShortcutsProvideプロトコルに準拠した構造体だけです。
import AppIntents
import SwiftUI
struct ShowNewsIntent: AppIntent {
static var title: LocalizedStringResource = "Show News"
@MainActor
func perform() async throws -> some ShowsSnippetView {
return .result {
RecentNewsList()
}
}
}
struct MyNewsShortcuts: AppShortcutsProvider {
static var appShortcuts: [AppShortcut] {
AppShortcut(intent: ShowNewsIntent(), phrase: [
"(.applicationName) 最近のニュースは?"
])
)
}
「最近」「3日以内の」「1週間の」などの引数を定型文に組み込みたい場合は、AppEnumプロトコルに準拠した構造体を作る必要があります。
このように作成したアプリケーションショートカットはSiri やShortcutsから呼び出すことができ、さらにSpotlight でも検索可能になります。
また、そのアプリケーションショートカットを知ってもらうために、SiriTipView(intent: )を任意の場所で追加することで、以下のようなヒントとなるView を表示できます。

文言も変わっていました。
New APIs – 新しいAPI
新しいAPI が公開されることで、開発者がより簡単に便利な機能を呼び出せるようになったり、Apple のデバイスでできること自体が増えたりします。今回の発表では以下のようなAPI について簡単に紹介されていました。
- ScanKit & RoomPlan
- API とLiDARスキャナーで家具の認識を行えるようになった
- CallKit のVoiceOverIPバックグラウンドモード
- Apple Watch から直接音声通話を行うことができるようになった
- tvOSがiPhone やApple Watch と滑らかに連携できるようになった
- MapKit でアプリに進化したApple Map を追加できる
- 3D 地図
- 歩道や自転車レーンのような細かい情報の表示
Google ストリートビューのようなLookAround ビュー- Maps Server API でRestful なAPI として使える
- WeatherKit とそのRESTful API
- VisionKit
- 文字認識を簡単にアプリに組み込める
- Data Scanner API
DataScannerViewControllerでバーコードやQRコードの認識もできる
個人的に期待したいのは「iPadOS に追加されたAPI」と「Metal 3」です。
Desktop-class iPad apps
iPad に追加されたAPI は「iPad をデスクトップのように使えるようにする」機能がてんこ盛りです。
例えば、iPad アプリの検索機能は「Find and Replace 検索と置換」機能へ進化し、ナビゲーションバーやツールバーも自動でアップグレードされます。
さらに、以前まではMac でしか使えなかったDriveKit がiPad でも使えるようになることで、これまでMac でしか使えなかったハードウェアがiPad でも使えるようにアップグレードできます。
その他にもtoolbar やTableView などのMac でしか使えなかったView がiPad で使えるようになるなど、Desktop-class iPad apps(デスクトップ級のiPad アプリ)の名に恥じないアップデートが施されるとのことです。
Metal 3
Metal とはグラフィックスの描画やGPU を使った演算のためのAPIです。今回のMetal のアップデートはM1, M2 チップのための最適化と言っても過言ではありません。
例えば以下のような機能が追加されました
- Fast resource loading より高速なロード
- Offline compilation オフラインコンパイル
Fast resource loading
ゲームのロードが長い原因の一つとして、ストレージからGPUへ高画質な画像(asset)を読み込むのに時間がかかることが挙げられます。
一般的な対策として、時間がかかりすぎるときはまず低画質な画像を先に読み込み、それから高画質な画像を読み込むことが多いです。
しかし、低画質な画像が表示されている時間が長くなればなるほどユーザー体験はより悪いものになるため、やっぱりどれだけ速くストレージからGPU へロードできるかが鍵となります。
Apple Silicon はユニファイドメモリアーキテクチャ[7]CPUとGPUが同じメモリを共有しているアーキテクチャであり、Apple Silicon のデバイスはもれなく高速SSDストレージになっています。それらを最大限に活かすためのMetal IO API (MTLIO)を用いることで、読み込みのオーバーヘッドを最小限に抑え、高速にロードできるようになります。
Offline compilation
画像の描画のためにはシェーダーというプログラムを書く必要があり、シェーダーは実際にそのコードを動かすGPU上でコンパイルする必要があります。なのでほとんど全てのゲームではシェーダーはゲームのプレイ中にコンパイルされます。
しかし、Metal 3はApple Silicon 上で動くことがわかっているため、プロジェクトのビルドと自動時にシェーダーのコンパイルもできるようになります。
他にも、ゲーム時間のロードが全体的に速くなる工夫が施されており、個人的にゆくゆくはApple のデバイスに対応したゲームが増えてくるのではと予想しています。
- MetalFX Upscaling
- 複雑なシーンを低い解像度でレンダリングしてからMetalFX フレームワークで高画素化(Upscale)する
- これにより1フレームあたりのレンダリング時間を短縮する
- Mesh shaders
- ジオメトリ処理パイプラインを単一のレンダーパスで制御できるようになる
- これによりGPU とメモリのやり取りを減ら遅して延をなくせる
- Optimized ray tracing
- Accelerated machine learning
- PyTorch のバックエンドにはMetal 3が採用され、GPUを有効活用することによってパフォーマンスが劇的に向上する
Picked up 英会話
Gauge: メモリのついた計測器
Gauge をとりあえず何も見ずに発音してみてください。
ガウジ?ゴージ?ゲウジ?
ヒントは以下のアイコンです。

「ゲージだ!」「ゲージでしょ」と思った人は半分正解ですが、カタカナに振り回されています。🪃
正しい発音は/ɡeɪdʒ/です。カタカナにするならゲージよりもゲイジの方が正確です。
正直な話、私はゲージが英語だと思ってませんでした。あまりにも日本語に自然に馴染んでいたため、海外のどこかの言葉と考えていました。
カタカナは海外の言葉を日本人でもわかりやすいようにわざわざ変換する手間がなくとても便利に感じがちです。しかし、間違ったままカタカナを使ってインテリぶったりカッコつけても日本人はおろか英語で海外の人と話した時にも通じない役立たずな言語となってしまうことを肝に銘じとかないといけません。🪃
Design Language: デザイン言語?
この言葉はどちらかというとエンジニアやデザイナーのための語彙です。
Adobe さんのDesign language の説明がしっかりとしていたので紹介します。
The term “design language” describes the overall visual design of a digital product. It creates a bridge between wireframing and visual design. The functional role of the design language system is to help users perceive and comprehend visible signs, but it also has a direct impact on the overall experience users have when they interact with a product.
design language は、デジタル製品の総合的な視覚的デザインを説明している用語であり、ユーザーがやりたいことや機能の流れ(wireframe)と視覚的デザインを結びつけます。
How to Develop Design Language
design language の機能的な役割は、ユーザーがしっかりとそこにあることが認識でき、次に何が起こるかを理解しやすくすることであり、実際に製品を使うときの総合的な体験に直接の影響を与えるものです。
より簡単にまとめると、「どのような機能かをユーザーに正しく連想させるための、システムに共通したデザイン体系」です。
例えば、このような文字列を見ると「何かのリンクなのかな」と想起すると思います。それはWeb のデザイン言語として、リンクは「青などの色をしたアンダーラインが引かれた文字列」と統一されているからです。
ちなみに、Platforms State of Union では以下のような使われ方をしていました。
Complication on Apple Watch already provide glanceable, relevant, and up-to-date information, presented beautifully right when users need it.
The design language naturally extends to iOS and feels right at home on the new Lock Screen.
Apple Watch のコンプリケーションは既に、ユーザーが必要な時に関連性のある最新の情報が一目でわかるように美しく提供されています。
このDesign languageをiOS に自然に拡張することで、新しいLock Screen にとても馴染むようになります。
つまり、Apple Watch で既に慣れ親しんでいたデザインをそのままiPhone に持ってくることでこれまで通りの感性のままより便利に使えると主張しているわけです。
その他、参考リンク
Swift, SwiftUI, Xcode, その他API などの項目についてもう少し詳しく知りたい方は、What’s new シリーズを見ることをお勧めします。What’s new シリーズではその項目について比較的短く簡単にまとめられ、もっともっと詳しく知りたい方のためのセッションの紹介もあります。
- What’s new in App Clips
- What’s new in AppKit
- What’s new in CreateML
- What’s new in Nearby Interaction
- What’s new in SF Symbols 4
- What’s new in Safari and WebKit
- What’s new in SharePlay
- What’s new in Swift
- What’s new in SwiftUI
- What’s new in UIKit
- What’s new in Xcode
- What’s new in managing Apple devices
- What’s new in in-app purchase
- What’s new in notarization for Mac apps
- What’s new in HealthKit
- What’s new in Swift-DocC
- What’s new with SKAdNetwork
- What’s new in AVQT
- What’s new in CloudKit console
- What’s new in Endpoint security
- What’s new in Safari Web Extensions
- What’s new in Wallet and Apple Pay
- What’s new in iPad app design
- What’s new in privacy
- What’s new in App Store Connect
- What’s new in MapKit
- What’s new in StoreKit testing
- What’s new in TextKit and text views
- What’s new in Vision
- What’s new in the Photos picker
- What’s new in web accessibility
- What’s new in HLS Interstitials
- What’s new in PDRKit
- What’s new in Screen Time API
- What’s new in WKWebView
その他のWWDC22のセッションはこちらから見れます。
この記事の他にも英語で読もう世界のニュースシリーズでは、翻訳機を使わずに世界のニュースが読めるように「記事の概要」と「初心者がつまづきやすい英語表現」を紹介しています。
世界情勢や科学・テクノロジーについて理解を深めながら、楽しく英語を学んでいきましょう。
当サイトで取り上げた記事のほか、Twitter でもさまざまな情報を発信していますのでよろしければフォローをお願いします。
ナリこん: @_nariaki_k
マサ: @masa_fpp03
Terminology
| ↑1 | WWDC22: World Wide Developers Conference 2022、開発者のための世界的会議 |
|---|---|
| ↑2 | アプリを作るために必要な複雑なプログラムを、簡単なプログラムで書けるようにするもの |
| ↑3 | 古いアプリはプログラミング言語がObjective-C、フレームワークがAppKit やUIKit、開発ツールがInterface Builder というものを使って開発されていた/開発されている。 |
| ↑4 | デバイス間でサーバーを通さずに通信する方法 |
| ↑5 | 空白、タブ、改行 |
| ↑6 | そのアプリがどのような悩みをどれほど簡単に解決できるか、どれほど楽しくそのアプリを使ってもらえるかの体験 |
| ↑7 | CPUとGPUが同じメモリを共有しているアーキテクチャ |



bookmarked!!, I really like your web site!